
Designing the Future of Automotive Infotainment
tldr;
As we move into the future, your car is no longer just a transportation tool. Like your home and phone, it is becoming an extension of your connected life.
Modern vehicles are the home for a multitude of digital and connected experiences. Infotainment makes connected experiences a part of your driving life. I as an HMI designer strive to understand the user and make it and similar products better.

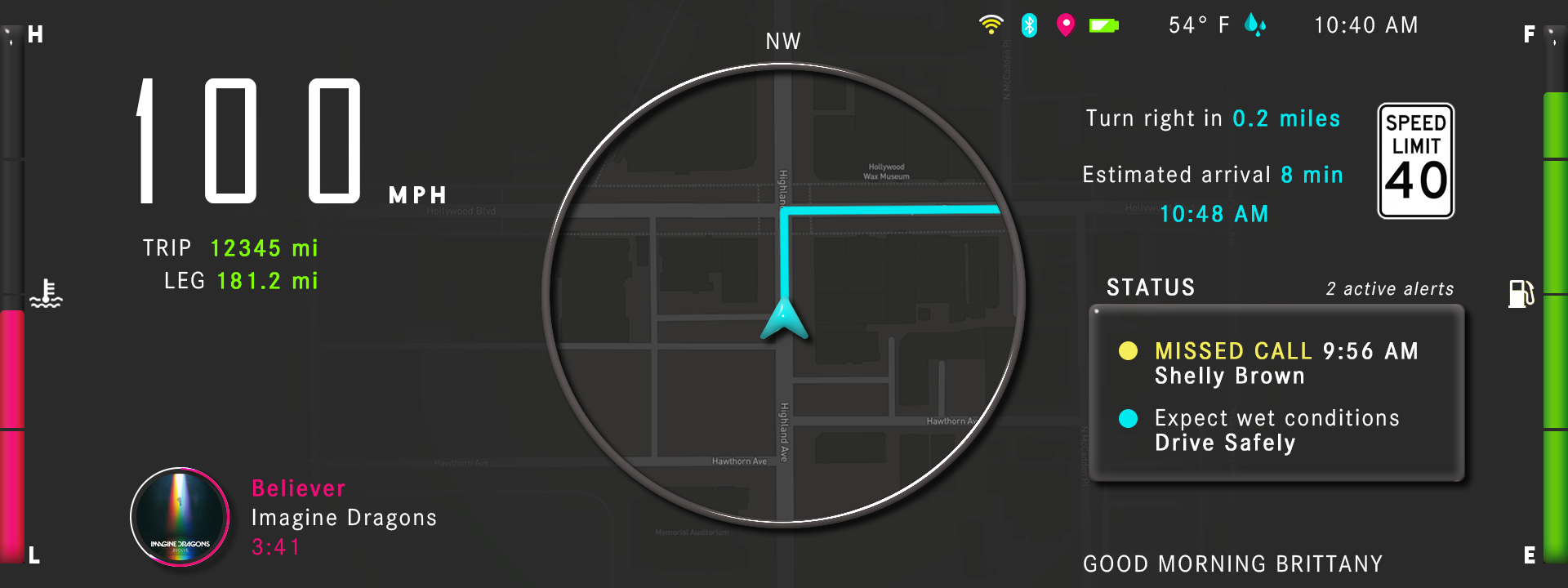
What is infotainment? I’ll start with that. Infotainment is a portmanteau of Information and Entertainment.
Infotainment is often used as short-hand for In-vehicle infotainment; a term that describes the center console screen and system in many vehicles, as well as any rear or passenger facing digital screens.
Infotainment is a touchpoint of your digital experience in the context of a vehicle.
Infotainment systems are becoming fairly ubiquitous in the automotive space.
Many of these systems host features that can play and stream all sorts of content, keep track of your life and schedule, find and navigate to destinations, even park your car for you.

Challenges
Through observational studies, there are a few common threads regarding infotainment and digital experiences.
Vehicle owners desire:
– A system that is reliable and trustworthy
– A system they feel safe using while driving
– And they just want their vehicle to behave like the devices they are already used to using.
Historically advancements in the automotive industry have been primarily about the vehicle being a more performant machine than its competitors or the previous generation.
While it seems pretty straightforward to equate performance with functionality, we actually find that making systems more robust and complex at the functionality layer can make systems less reliable and more difficult to use.
Like a swiss army knife of systems, they can do a whole bunch of things, but sometimes you just need the right tool for the job.
My job as an automotive infotainment UX designer and researcher is to take the users wants and needs and translate them into an industry that isn’t typically known for good user experiences. I, as a designer, can help change the expectations and products in the automotive industry.

By building what the user needs, not what the designer or the engineer wants, I can make safer, more reliable, expected digital experiences.
When designing desktop or mobile experiences, often times the impact of my work can be felt through metrics like adoption, bounce, retention, abandon and attrition.
In the automotive context, the impact of poor design can result in a serious accident and injury to the user or others.
Principles
Driver First
Infotainment screens are a shared device that often hosts controls and functions that affect many or all of the occupants of the vehicle. There is no way to guarantee that the only person using the system is going to be the driver.
It’s necessary to make sure that any tasks that the user is doing are safe interactions, because they might have to do them while driving. There may be interactions that cannot be completed while the vehicle is in motion due to the amount of attention they divert from the driving task.
Through a deep understanding of NHTSA and ISO protocols it’s easy to test and understand how to convert driver first desires to driver first designers
Eyes-on-Road is a Precious Resource
Attention is a precious resource, and this is measured it by tracking eye position. This metric can be called Eyes-on-road.
For the driver to do anything on the infotainment screen, it requires them to look away from the road. Glances in a vehicle are dangerous. Every time the driver looks away from the road, the environment can be anywhere from slightly to drastically different by the time they look back.
This principle can also be applied to the status of the infotainment system changing between glances. If the screen changes when the driver is looking at the road, when the driver looks back at the screen they need to figure out what changed, where they are, and what they have to do next.
NHTSA, the National Highway Traffic Safety Administration defines the maximum glance time at no more than 2 seconds with a single task not to exceed 12 seconds total. Think about changing a radio station. How long does that take you? I strive to not make any task more difficult than that.
Users Gonna Use
If the infotainment system can’t deliver the user goal, the user will find another way of doing it. Even while driving.
Have you ever seen another driver holding their phone down in their lap to text their friend or check their navigation? They’re probably doing it because the user goal has proven to be more important than the known risks.
Part of my responsibility as a designer is to create and socialize safer ways of delivering that end goal to the customers.
User Research
I might begin with a tool like Personas if I don’t have immediate access to users, but when I do have the luxury of being able to speak to customers I can capture insights about how they use and interact with our products. Contextual interviews are my favorite method to observe users in their natural habitat. In automotive HMI this is how a user behaves in their vehicle, what they do before and after a trip, and what habits and behaviors someone subconsciously relating to their vehicle.
Usability testing allows me to evaluate traditional UX concepts such as information architecture, screen layout, hit area size, and interaction patterns. Providing the users with tasks I can see how a feature performs in the hands of real users. One of the benefits of testing for automotive is to test in a vehicle simulator. Doing usability testing in this context puts participants in the frame of mind of a vehicle. Using a driving simulator I can test concepts while they are in an early stage without being on a real road. Allowing early insight into how long a task may take and how demanding it is on the driver’s attention.

More advanced tools I use are eye-tracking and occlusion goggles. Eye tracking allows visualization of the glances a user makes while interacting with a prototype in a driving context. With them I can track glance direction, focal points or “hot spots”, while occlusion goggles simulate glance time.
Prototyping for infotainment can be difficult. The vehicle runs an embedded system that makes it challenging to quickly get designer built prototypes into the vehicle itself.
One of the strongest benefits to rapid prototyping is that it empowers me to quickly build out my ideas, put them in-front of real users, and gather the information needed in order to make informed, user-driven design decisions.
This helps me make safer, more reliable, expected digital experiences.

Solutions and Iterations
Expectations for functionality, and interaction patterns are defined by the consumer’s experience with and socialization of similar products. In order for me to create an expected digital experience, I need to understand what the functionality or interaction is, why it works for that experience, and how I can adapt it safely into a vehicle.
Here are a few examples of things that I consider when adapting a web or mobile experience:
Physical real estate
Not every part of the infotainment screen is as usable as the rest. If the interior of the vehicle isn’t designed to make the the screen usable for the driver, it’s very possible that the screen may have difficult to reach areas, or places where content rests beneath the drivers hand or behind the steering wheel.
Driving and…
Unlike a mobile or web application; Every interaction on an infotainment system for a driver is a secondary interaction. The primary interaction is always driving. This means that when designing an interaction for automotive context, I must consider that the driver will not be able to devote their full attention to completing that task.
Density of information.
I try to provide the same information as a mobile experience but do so in a way that the driver can digest it safely.
Flatten architecture
The driver has a lot of different things in their short term memory. The more complicated the information architecture, the more difficult it can be to find the information they are looking for while only dedicating part of their attention to the task.
Visual design
Good visual design reinforces the interactions of the system, delights the customer, and ties the product back into the brand’s values. Like the other aspects of User Experience design, Visual design can be user tested, refined and iterated upon. It has a direct impact on usability and the user’s perception of the system.
Going Forward
As the automotive industry moves forward, getting from A to B will no longer be the experience.
As connected devices evolve and change and shape what customers expect from an infotainment system, the experience becomes defined by the quality of what you do during the journey from point A to point B.
By being empathetic to who the customers are and what they need, I build better more targeted products that help the users achieve their goals.
At the end of the day whether it’s a Driver using an infotainment system or a person using a phone app. It’s still a human experience.
Humans have goals and we will find ways to complete these goals. Humans are really good at learning bad behavior if it’s the quickest path to accomplishing a goal.
Automotive infotainment systems are just another path to accomplish goals. In the context of a driving environment, it’s important that I as the human designer of human experiences make sure that this path is the safest and easiest to use as it can be.

